Penser l'architecture de l'information
Équi-Libre
Contexte :
Équi-libre est un institut de recherches spécialisé dans la santé mentale, dont la mission est d’aider les individus à gérer leurs émotions, leurs pensées, et à améliorer leur bien-être.
L’institut a déjà un site internet sur lequel est regroupé tous leurs travaux (qui font suite à des années de recherches), mais ce dernier n’est malheureusement pas très user friendly et il est compliqué de s’y retrouver. Ils ont donc décidé de profiter de la création de leur nouvelle application pour se concentrer sur l’expérience utilisateur. L’UX researcher de l’équipe s’est déjà occupé de la recherche utilisateurs et de l’élaboration des personas.
Objectifs :
Organiser un atelier tri-cartes pour compléter les travaux de Pia (l’UX researcher), et ainsi nous aider à catégoriser le contenu du site pour aider dans l’élaboration de l’architecture de l’information de l’application.
Tâches:
Étude de la concurrence
Atelier tri cartes
Diagramme en arborescence
Wireframes
Outils et plateformes:
Miro
Étude de la concurrence :
J’ai dans un premier temps téléchargé des applications dont le but est d’aider les utilisateurs à mieux gérer leurs émotions, leurs sommeil, ou encore leur anxiété. Pourquoi faire une étude secondaire? En examinant les concurrents on peut repérer les éléments qui fonctionnent bien, comprendre ce que les utilisateurs attendent et repérer leurs faiblesses.

Atelier tri cartes
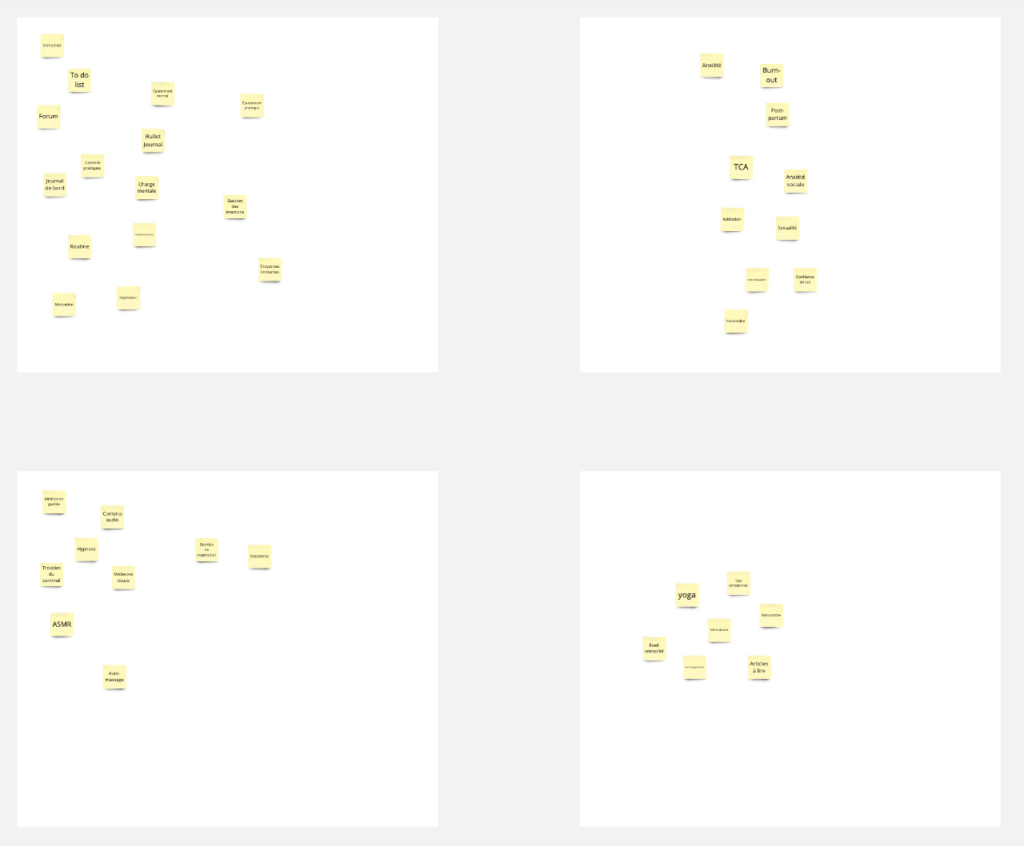
Puis j’ai pris tous les thèmes abordés par l’institut, mais également les formats possibles, les types de contenu, etc, et je les ai écrit sur des post-its pour les ateliers tri-cartes. Afin de faciliter le déroulement des ateliers, et surtout d’homogénéiser les expériences, j’ai choisi Miro pour créer le plan de tri. Une fois les participants prêts, le but et de leur laisser une quinzaine de minutes pour catégoriser comme ils le sentent les différents mots clés.



Le diagramme d’arborescence:
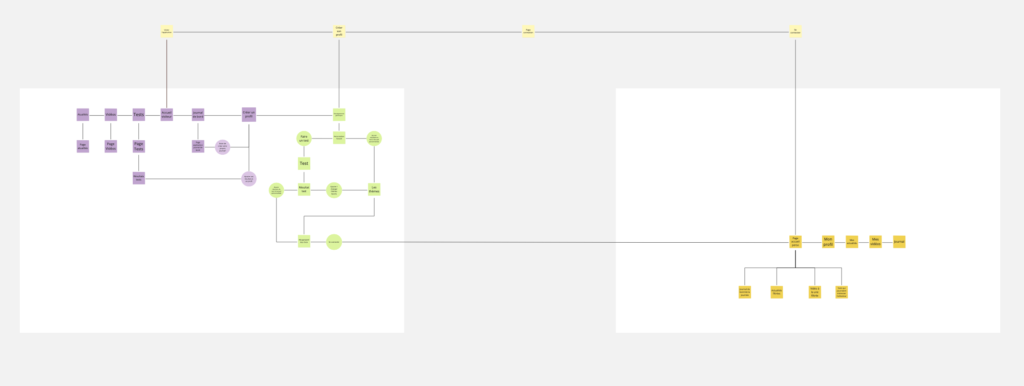
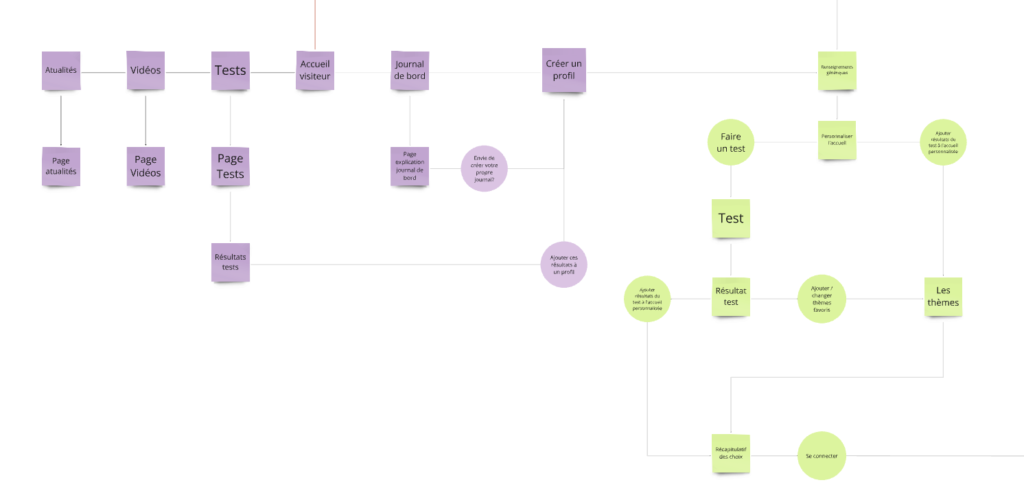
Une fois les différentes catégories bien définies, je me suis concentrée sur la création d’un diagramme d’arborescence afin de visualiser l’architecture d’information au sein de l’application. Celui est composé de deux univers, un connecté et un non-connecté, reliés entre eux à plusieurs niveaux.
Parcours utilisateurs
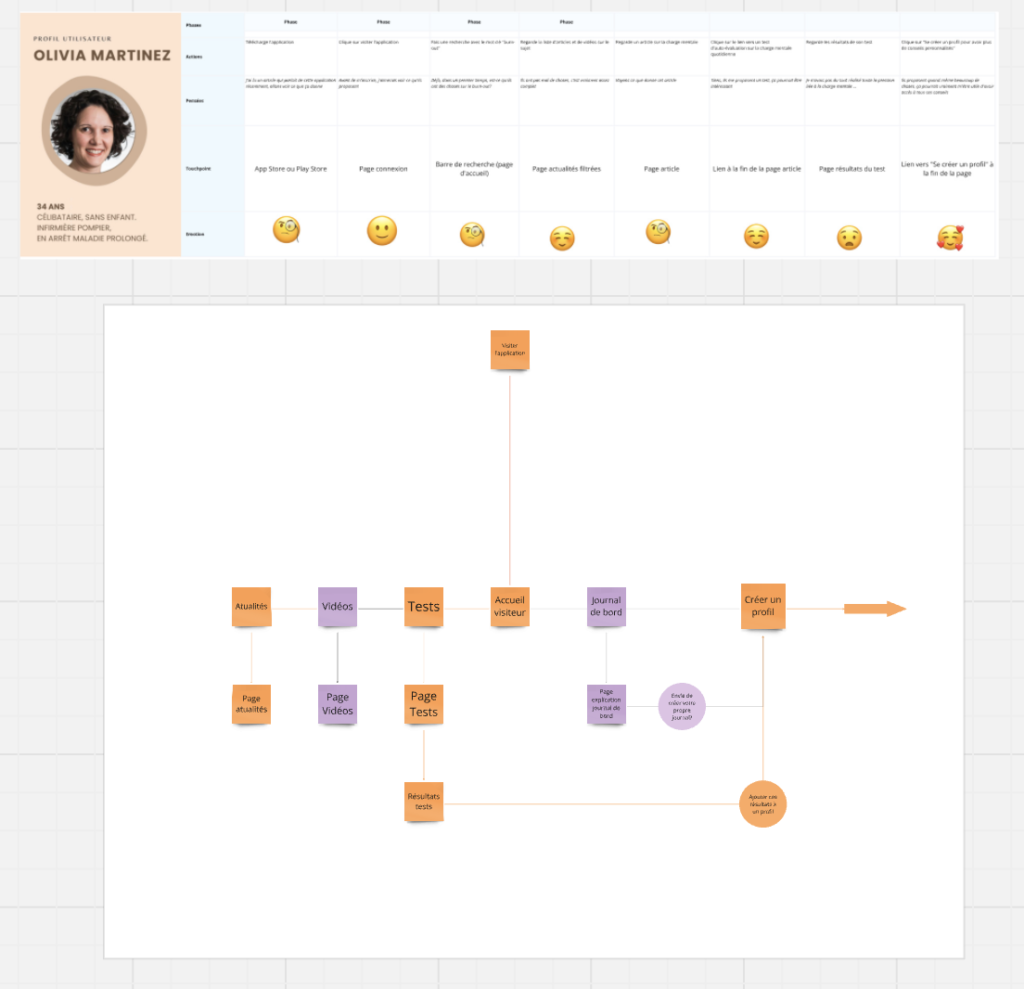
J’ai ensuite pris le temps de créer un parcours utilisateur pour chaque persona, en gardant en tête ses besoins et ses attentes.
Chaque parcours est ici mis en avant sur le diagramme (en orange), pour mieux visualiser sa navigation interne.
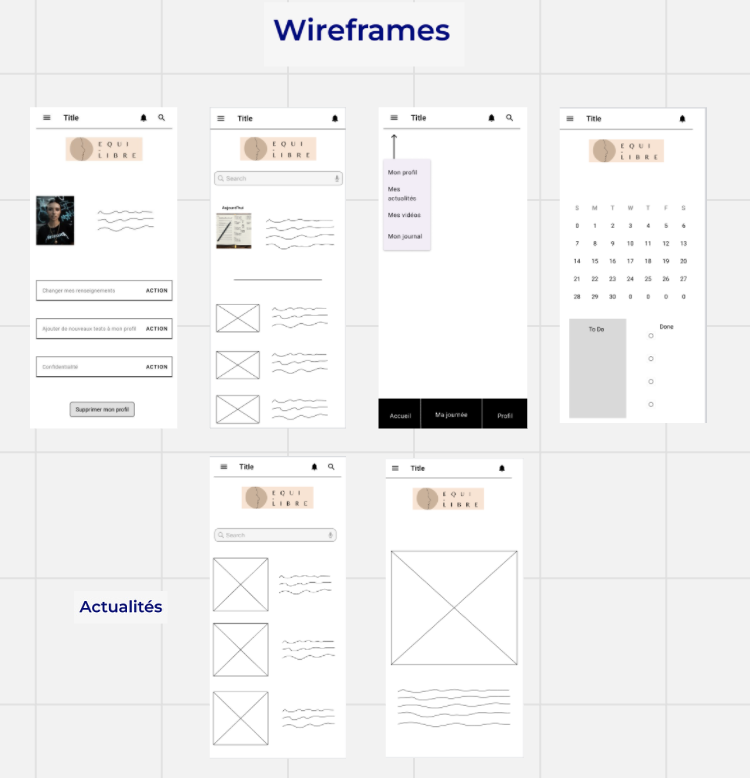
Wireframes
Puis, pour mieux comprendre comment cette architecture va concrètement être intégrée à l’application, j’ai réalisé les wireframes des différents écrans. Il est toujours intéressant de présenter aux clients la version la plus visuellement parlante.


Cet atelier m’a permis de renforcer ma capacité à organiser des sessions collaboratives structurées et orientées vers un objectif précis. J’ai appris à analyser les données issues de ces échanges pour concevoir une architecture de l’information claire et cohérente, adaptée aux besoins spécifiques des personas définis. De plus, en traduisant cette architecture en parcours utilisateurs concrets et en wireframes, j’ai pu offrir aux clients une visualisation tangible et précise de mon travail, rendant ainsi le projet à la fois compréhensible et actionnable.